VS Code Settings
VS Code is highly customizable due to the extent of changeable settings. Settings in VS Code allow you to modify almost all aspects, including the editor’s appearance, code formatting, and other behaviors. There are two different scopes for settings:
- User settings apply to all your VS Code sessions.
- Workspace settings are stored inside a workspace (folder) and are only active when the Workspace is open.
This page focuses on the types of settings in VS Code and how to edit them. For setting recommendations please refer to Recommended Settings and Extensions.
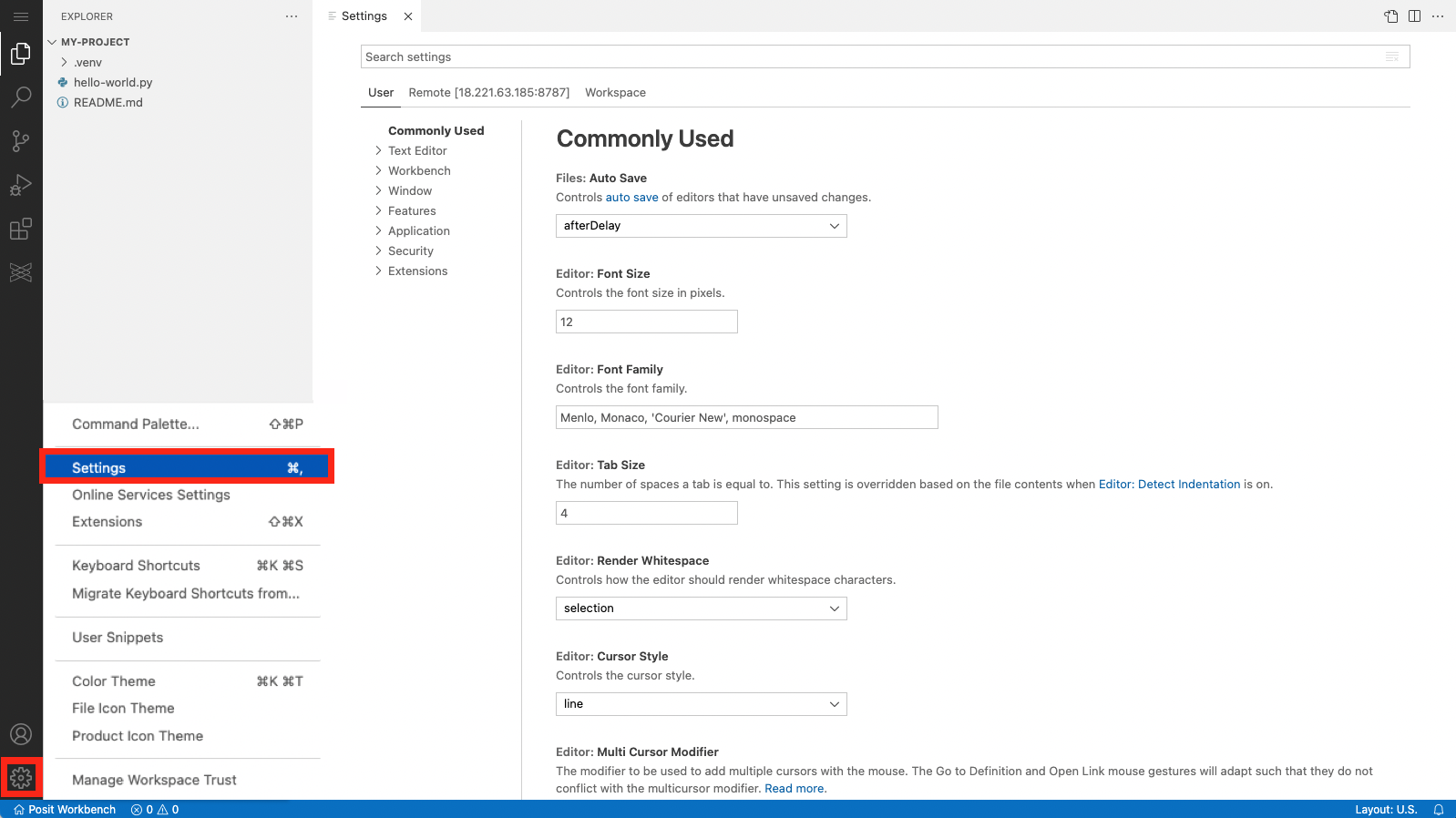
Users can modify settings from the UI editor or edit settings.json files directly. Please refer to the screenshots below to access the UI editor. Further details on the contents of User and Workspace settings are in the following sections.


User Settings
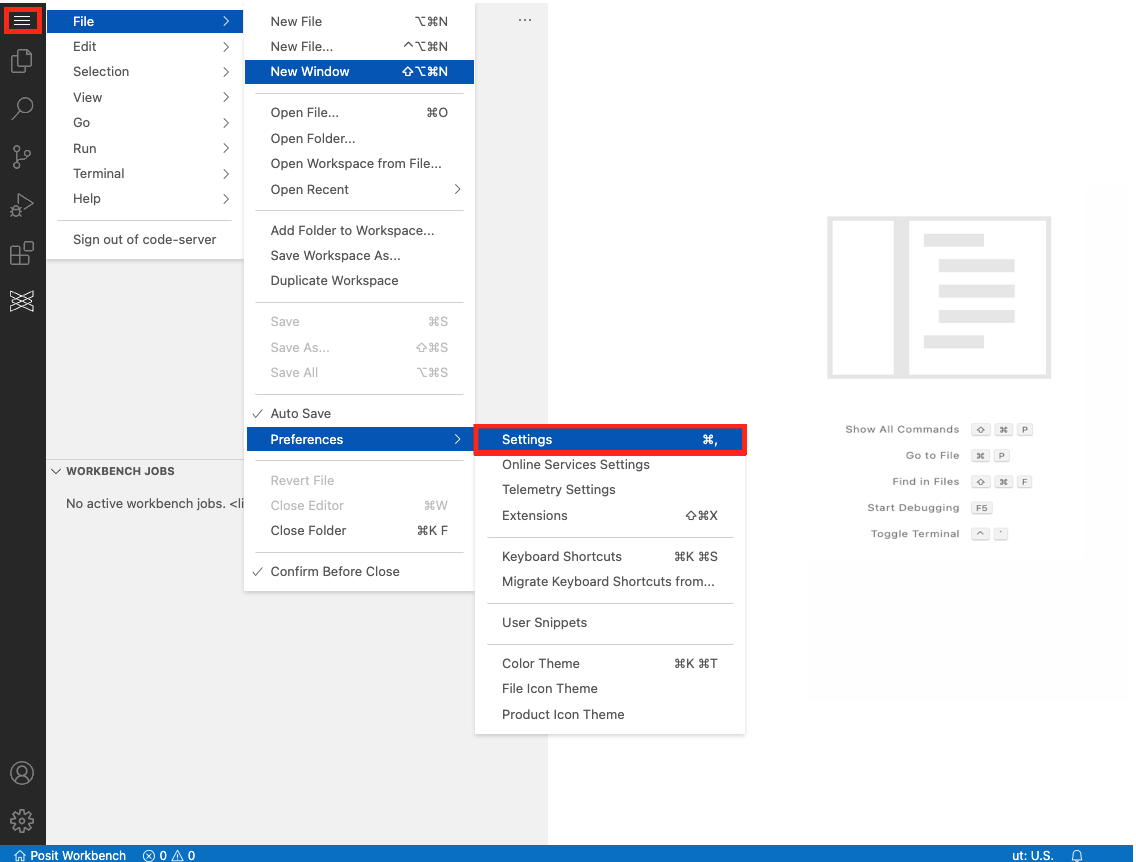
All VS Code user settings are specified in a settings.json file. You can customize these settings by editing the settings.json file directly or using the settings UI editor. To edit settings.json, utilize the Command Palette Cmd + Shift + P for macOS or Ctrl + Shift + P for Windows and then type “Preferences: Open Settings (JSON)”.

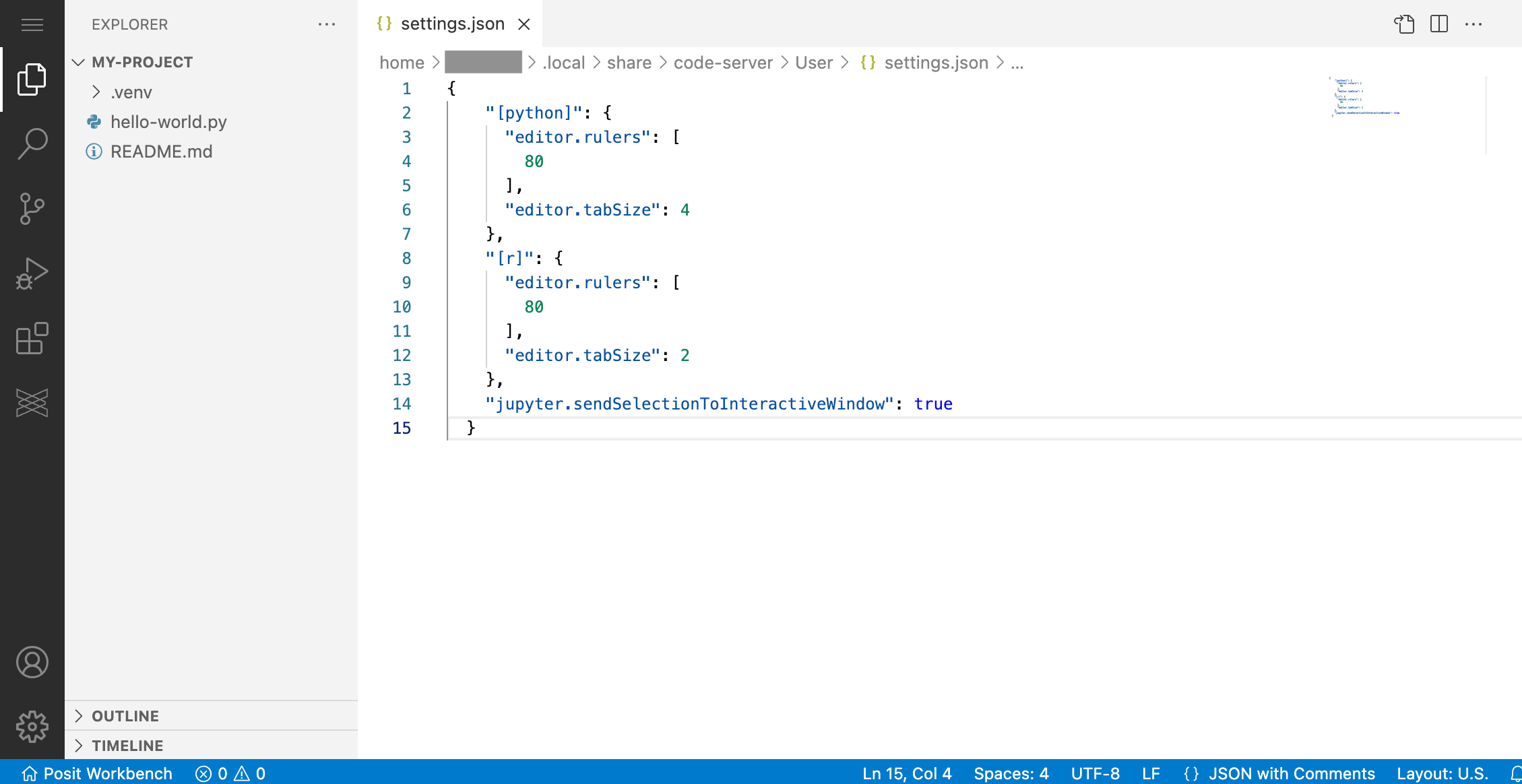
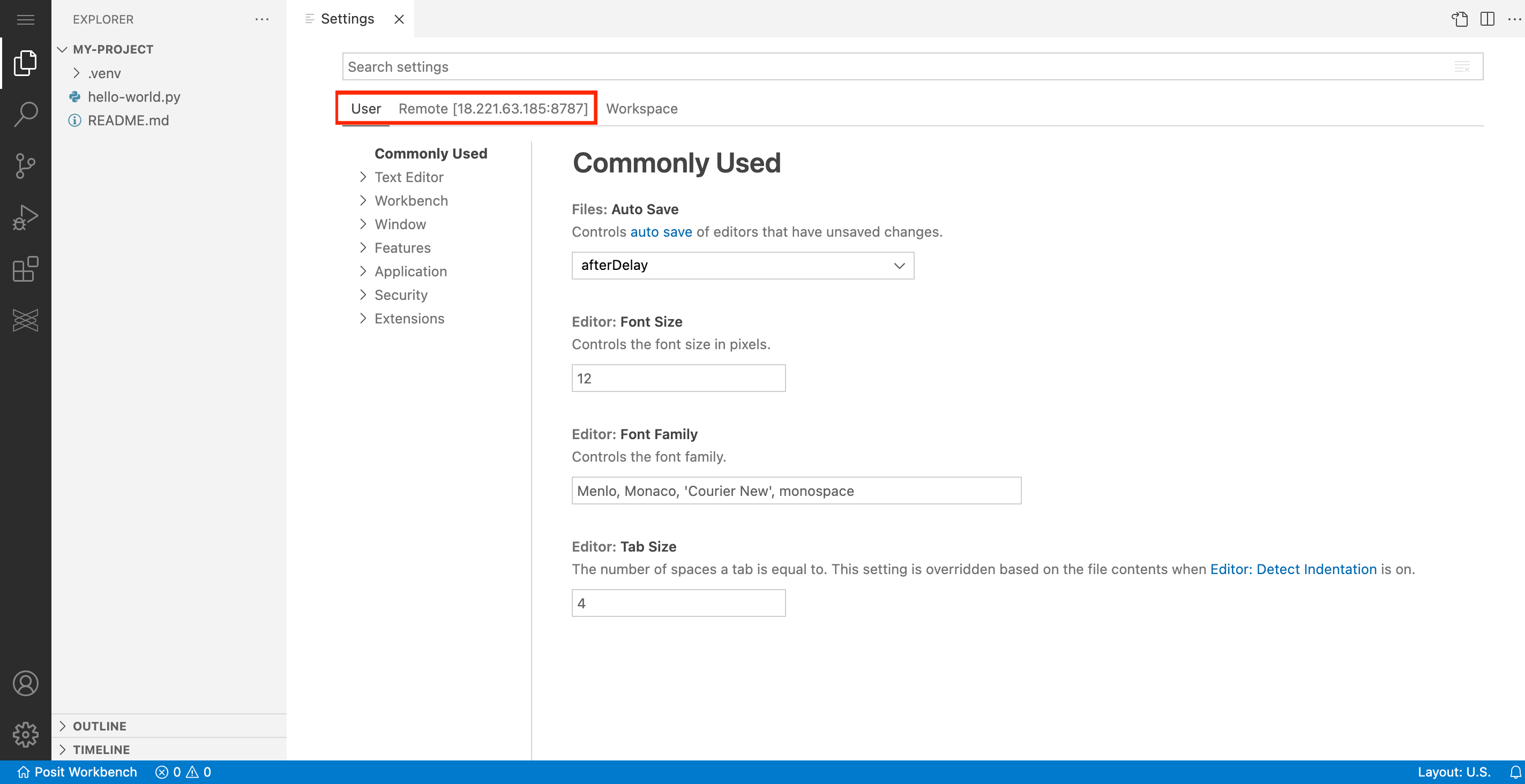
settings.json contentsWhen utilizing the settings UI editor, either of the first two tabs, User or Remote [{SERVER_ADDRESS}], will work to change User settings.
{SERVER_ADDRESS} is your actual Posit Workbench server address.

Workspace Settings
Each Workspace setting is specified in .vscode/settings.json within the workspace folder. The same settings may be set in Workspace settings as in User settings and will override the User settings when opening a Workspace. Settings may be changed by editing the .vscode/settings.json file directly or using the settings UI editor and clicking the Workspace tab.